Working with Parameters
Parameters are the most important concept to customize reports for specific client groups, products or even indidual client / portfolio. Cinnamon can flexibly handle the configuration of existing parameters or add new parameters when needed.
Hierarchical definitions of parameter values
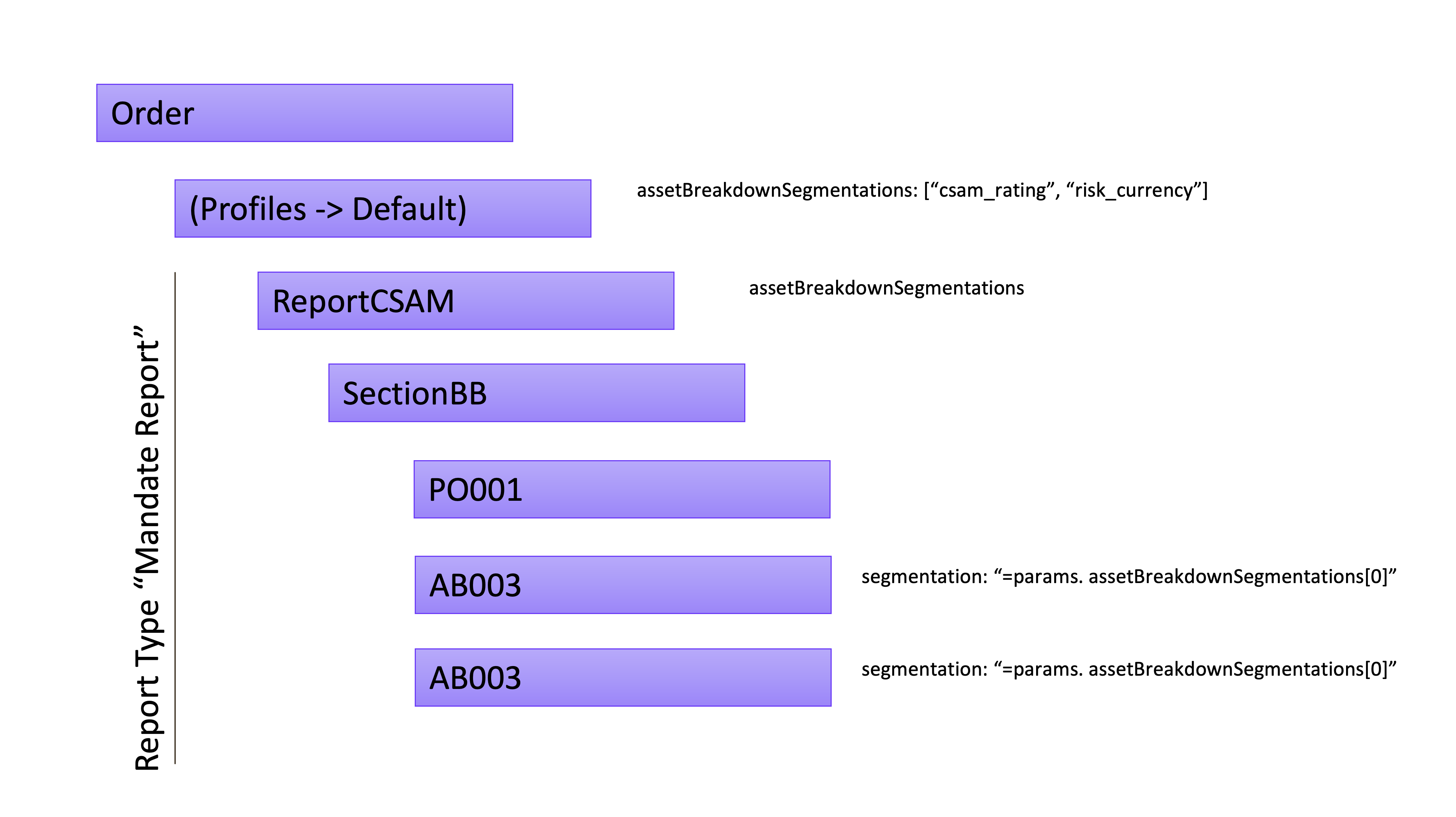
Parameters can be defined or re-defined on several levels to customise reports:
Order: for client- or portfolio-specific customizations, parameters can be entered on an individual order level. |  |
Profile: set of default parameters for a client group or product(-group) can be stored in a profile to be reused over many portfolios and orders. Profile parameters have a lower priority than order parameters. | |
Report Type: many parameters have to be mapped from an order/profile level to the individual building blocks parameters. This happens within the definition nodes of a report type (see also Working with Report Types). Example: To show the asset allocation of a previous month end, the report type would redefine the parameter | |
Building Block:
|
Setting parameter values
Json Examples | |
|---|---|
Setting a parameter to a fixed value Depending on the parameters type, a specific value can be set | Boolean
JSON
Date
JSON
Array of Segmentations
JSON
etc. |
Setting a (building block-) parameter to the value of another (order-) parameter |
JSON
or
JSON
|
Using javascript expressions to calculate a parameter value |
JSON
See the https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators for a reference about the capabilities |
Working with dates | Next to some solution specific presets that are available in a typical reporting solution (e.g.
CODE
Available functions:
CODE
|
Creating translatable texts | A translatable text is a special object, that is used wherever a translation (or value formatting) has to be applied. All variants
JSON
Example:
JSON
|
