Working with Report Types
This chapter gives an introduction to what a report type is and how to create your own report types.
Please refer to the chapter Reporting Products (Concepts Guide) of the concepts guide for an overview of the most important concepts.
What is a Report Type
A report type defines the structure or content of future reports.
Report types can be modified by reporting specialists
A report type is defined as a “tree of building blocks” (more exactly of definition nodes - see below), for example:
Section Building Block with name “Performance” containing building blocks “PO001” and “PO002”
Section Building Block with name “Assets” containing building blocks “AB003” and “PL002”
Parameter values can be (re-)defined for each building block used within a report type (see Working with Parameters )
What is a Definition Node
A definition node captures the information of how to use a building block inside the report type and contains
a set of parameter values
properties that control the evaluation of the report like enable/disable or iterate the node.
For more details see Definition Nodes
Report Type editing (Composer)
Report Types can be edited in the “Report Type Editor” (also known as “Composer”). The composer allows to
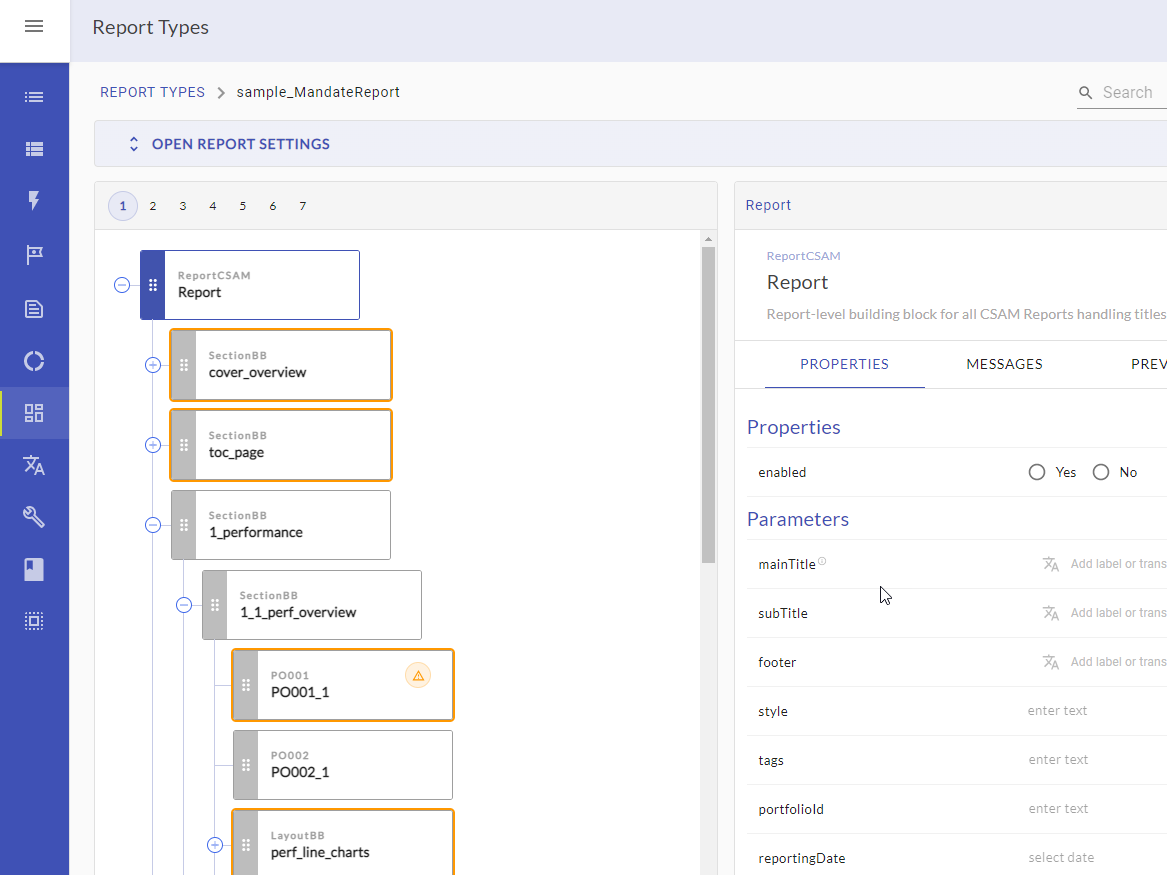
View a report type
|  |
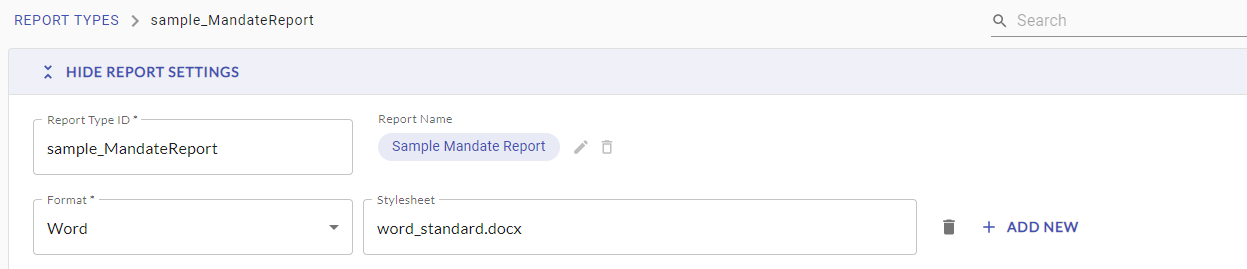
Change settings of a report type
|  |
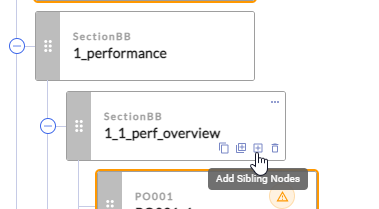
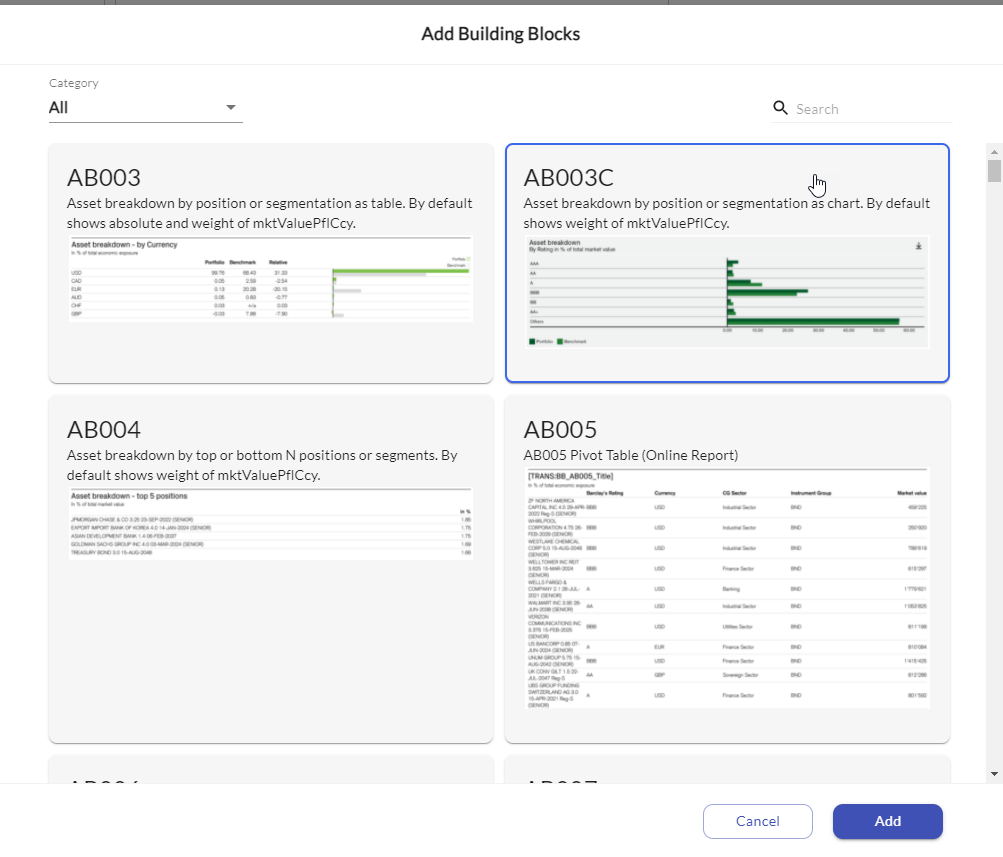
Add building blocks as siblings or childs of existing nodes | Hover over an existing node and press “Add Child Nodes” or “Add Sibling Nodes”  Select one or more (by ctrl-click) building blocks from the catalog to be added to the report type:  |
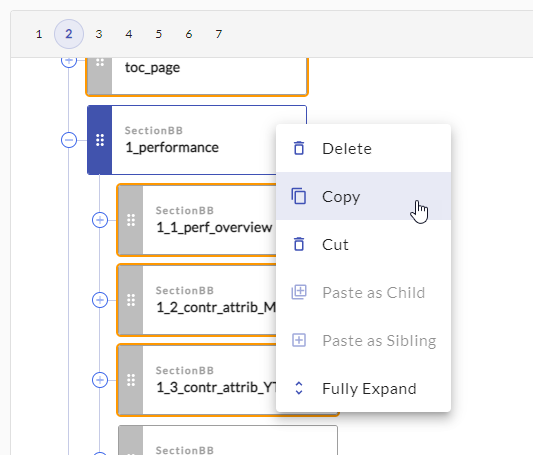
Copy & paste definition nodes | Copy a definition node (including all children):  Clipboard will contain the JSON-representation of the copied definition node:
JSON
Paste the block(s) to an existing node either as child or as sibling (right-click menu on node) |
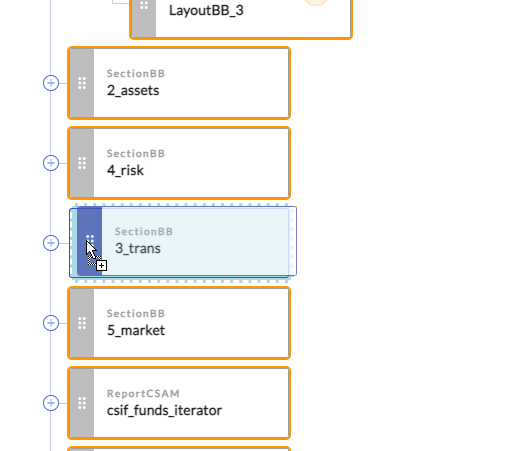
Re-order nodes | Nodes can be reordered by drag & drop. Use the gray handle on the left side of any node:  |
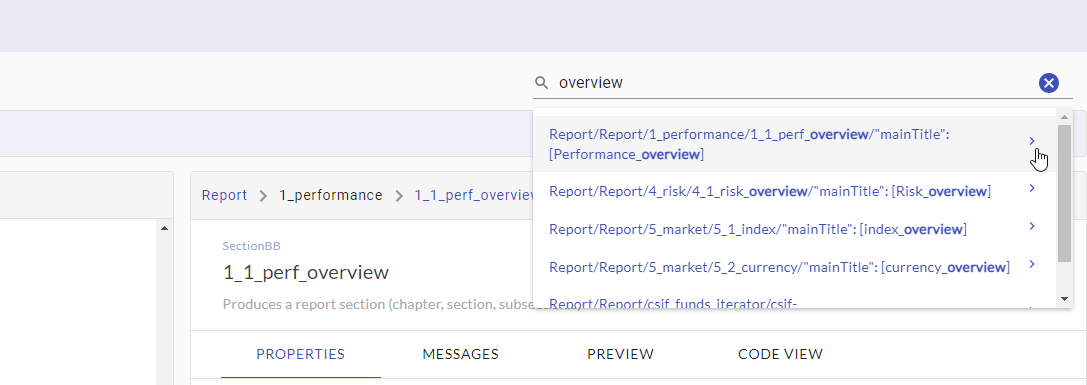
Search for nodes | Use the top right search box to find nodes in the report type. Click on a search result to navigate to the respective node  |
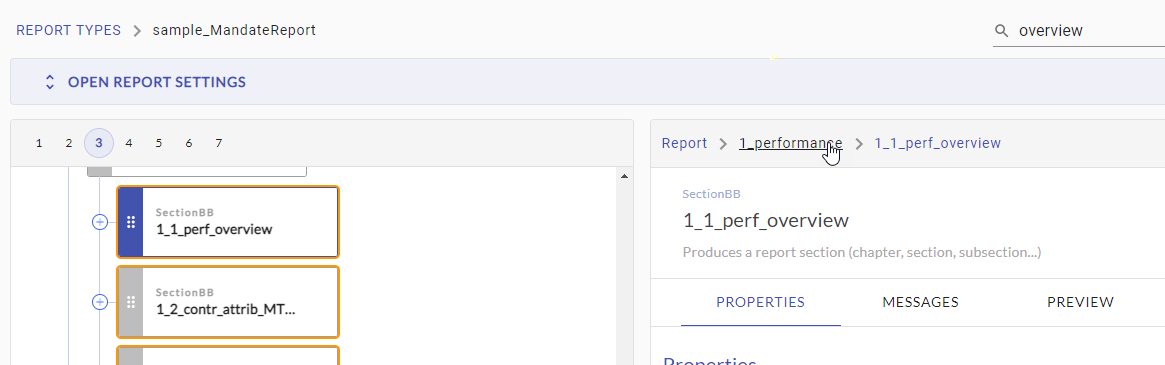
Navigate the report type | Use the breadcrumbs to navigate up in the tree  Use the level numbers above the tree to expand or collapse the tree to the required level. |
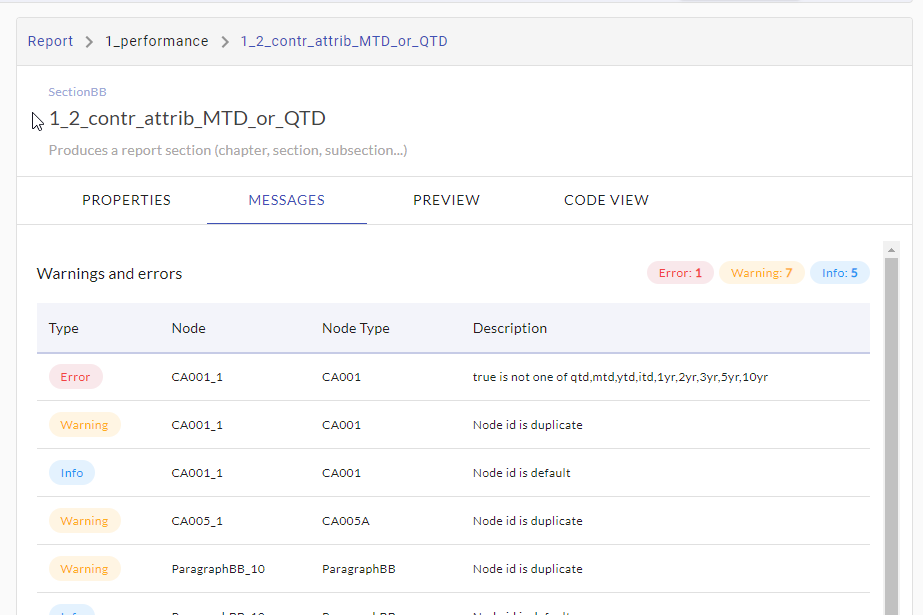
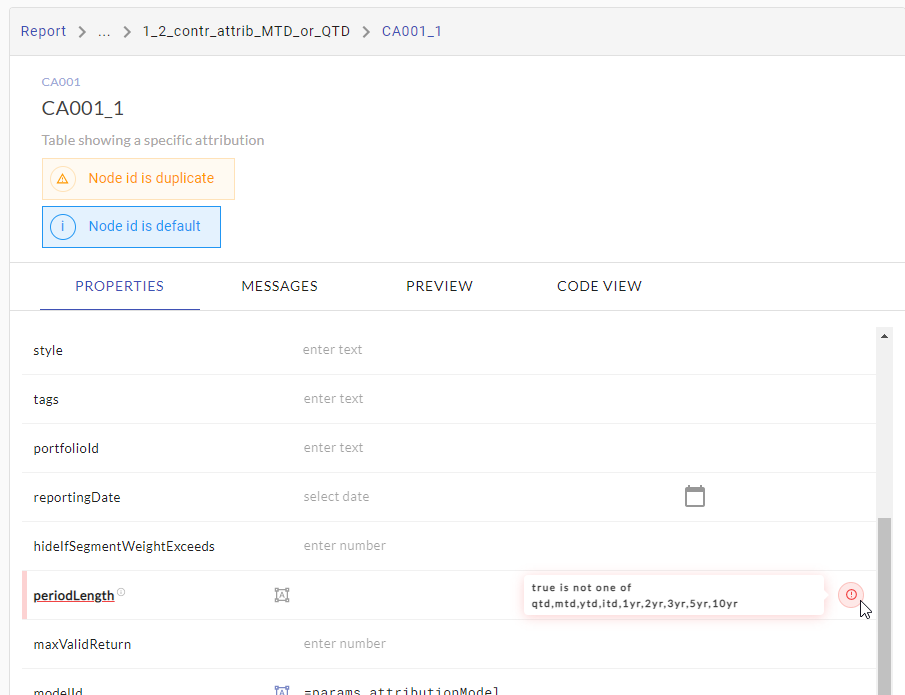
Find and inspect warnings and errors | Use the messages panel to find warnings and errors of the selected node and all it’s subnodes:  Click on a message to navigate to the node that provoked the error and switch back to the properties panel to inspect the issue:  |
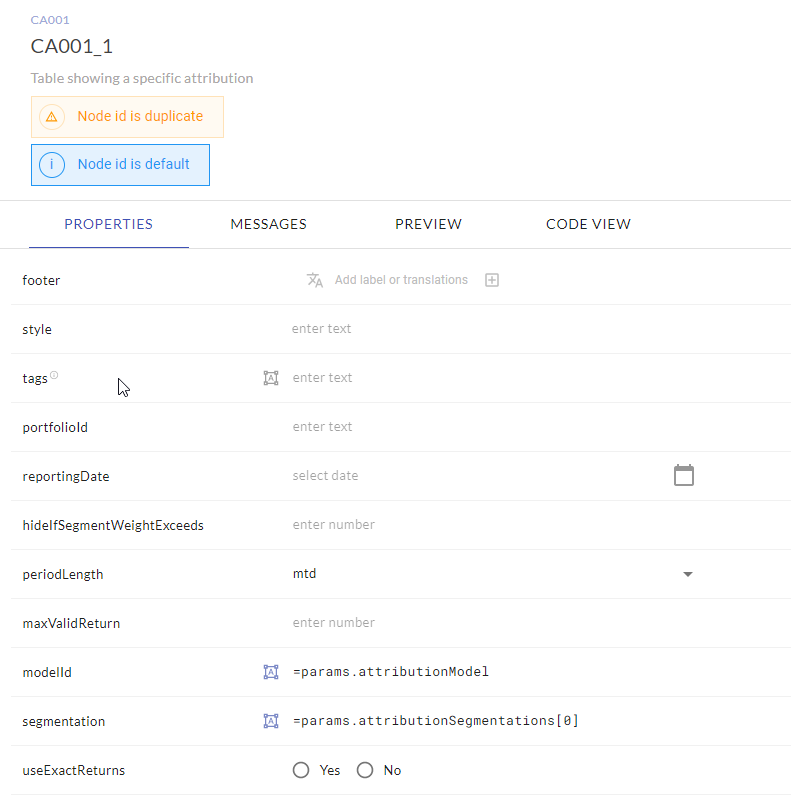
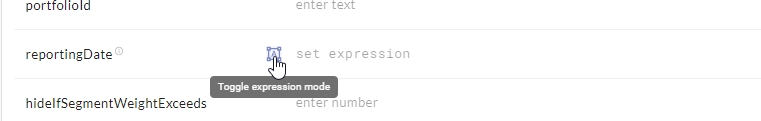
Edit parameter values | To customize the usage of a building block in a definition nodes, we want to set parameter values. The “Properties” panel allows to set the parameters that are requested by the building block.  Several parameter types are supported by specific parameter editor controls like Date, Boolean, Enumerations (e.g. periodLength), Segmentation, arrays of Segmentation or Enumerations etc. Parameter values can be set to an expression by activating the expression mode:  and entering a valid expression (see chapter Using Expressions for Parameter Values) Setting or modifying parameter values not known by the current building block can be done by use of the “Code view” |
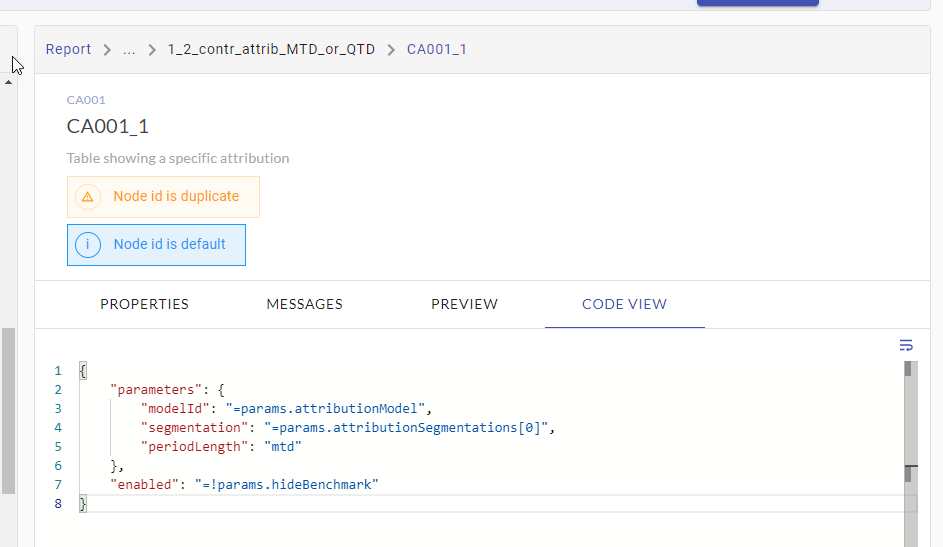
Use the code view | Use the code view for more complex parameter editing:  Code view is based on the “Monaco” editor (same as in Visual Studio Code) so it supports
When switching back to the “Properties” panel, all changed parameters / properties are updated in the respective parameter editing controls. Currently the composer prevents the navigation away of a definition node that has incorrect Json syntax. Please always fix any errors before continuing working with other nodes. |
