Working with Word Templates
This guide explains the features available in the word templates that define the layout of the rendered word documents by specifying the styles for tables, paragraphs, layouts etc.
Word Template Structure
Starter Template
If you just want to get started without delving into too much detail, you can use this template which showcases most of the features available including how to define metadata:
General structure
A word template begins with a special header. Each type of style is then placed again underneath a specially named header. The headers are:
# Styles
## Vertical Table Styles
## Chart Styles
## Contact Styles
## Layout Styles
## Themes
## Paragraph StylesThese styles are documented on a separate page each.
Style structure
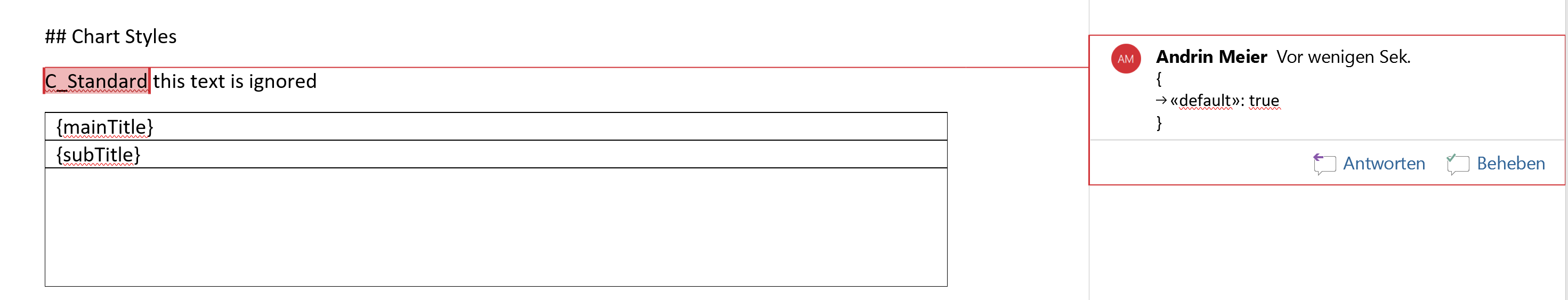
Each style consists of a title, metadata (in the form of a comment), additional data that is ignored and the actual template. Here is an example:

The style’s name must not contain any whitespace. Anything that comes after the name is ignored and can be used to provide additional information for the style.
Metadata can be specified via a comment. See below under metadata
The actual template follows directly after the style’s name (often in the form of a word table)
Layout modes
The word report rendering supports two different layout modes:
Mode | Description | Use Cases |
|---|---|---|
Flow | The document is considered to be rendered by a flow of contents that are presented with full page width. The report can dynamically grow in the vertical dimension and by using headings, page numbering and table of contents, navigation in the (typically longer) documents can be provided by word's built-in functionality. All nodes are placed using the flow mode by default. | Long reports having multiple chapters |
Layout | In this mode, the rendered nodes are placed into predefined places (slots) of a word-based layout. The layout mode is activated by using a LayoutNode. See Layout Styles for more details. | Compact layouts as needed in factsheets |
Metadata
Each style can have metadata associated with it to provide additional configuration options.
Category level and style level styles
Metadata can be either applied on the category level (applies to all styles in the category) or on the style level (only applies to the specific style).
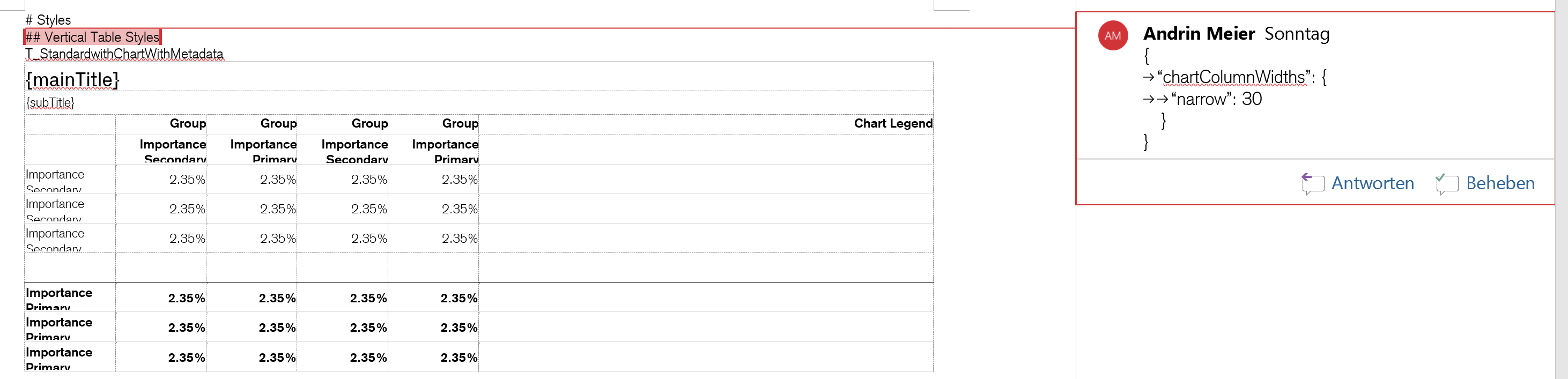
Here is an example of metadata that defines the narrow chart column width for all table styles:

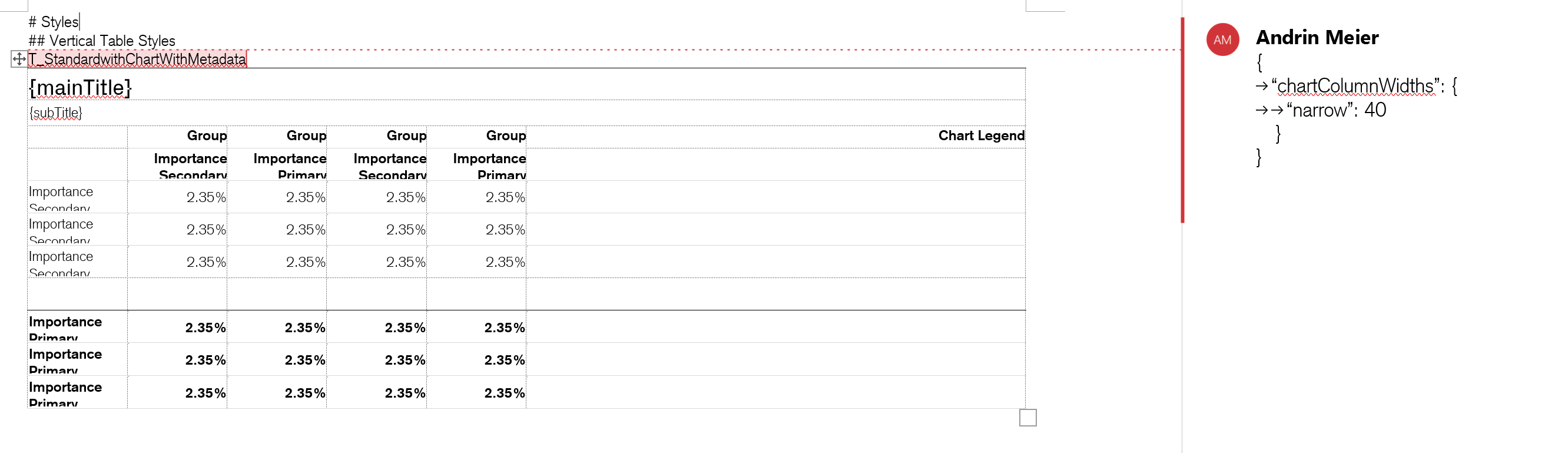
And here is an example of metadata that defines the narrow chart column width for a single table style:

Available metadata to all styles
The options available to all styles are:
| defines that this style is used if no style is provided to a Node during production |
| defines this style to be a special style that can be used during production if no style should be used at all (not even a default style). This triggers a per node specific behavior that is explained on the node’s documentation pages. |
Example
{
"default": true,
"noStyle": true
}These two options are not available on the category level because they only make sense when applied to a specific style.
Certain nodes define more metadata themselves. Those options are defined on the respective node’s documentation page.
Metadata Inheritance
Metadata can be defined on the category level. Those options are then passed down to each individual style. If the individual style has the same property defined as well though, it overwrites the inherited value. This obviates the need to repeat the same metadata for multiple styles.
